Interactive Public Displays
Looking Glass: A Field Study on Noticing Interactivity of a Shop Window (CHI'12)
In this paper we present our findings from a lab and a field study
investigating how passers-by notice the interactivity of public
displays. We designed an interactive installation that uses visual
feedback to the incidental movements of passers- by to communicate its
interactivity. The lab study reveals: (1) Mirrored user silhouettes and
images are more effective than avatar-like representations. (2) It takes
time to notice the interactivity (approximately 1.2s). In the field
study, three displays were installed during three weeks in shop windows,
and data about 502 interaction sessions were collected. Our
observations show: (1) Significantly more passers-by interact when
immediately showing the mirrored user image (+90%) or silhouette (+47%)
compared to a traditional attract se- quence with call-to-action. (2)
Passers-by often notice inter- activity late and have to walk back to
interact (the landing effect). (3) If somebody is already interacting,
others begin interaction behind the ones already interacting, forming
mul- tiple rows (the honeypot effect). Our findings can be used to
design public display applications and shop windows that more
effectively communicate interactivity to passers-by.
| Two groups of users (lined up in multiple rows) having a so- cial experience with the looking glass. Users are represented by their silhouette on the display. |  |
| Study location: Displays were finally installed in three shop windows (B, E, F) |  |
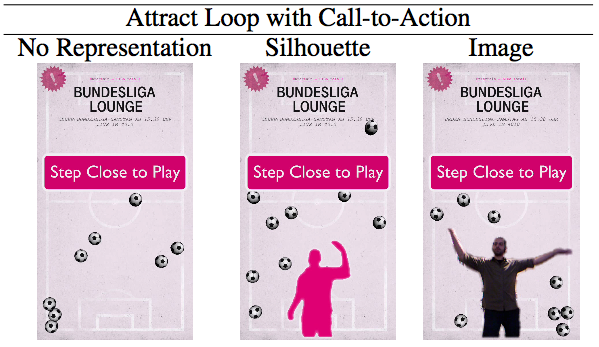
| Representations. We tested three user representations: No Rep- resentation, Silhouette, and Image. All three representations were tested in an “attract loop with call-to-action” as well as in a “inadvertent inter- action” version. In this figure, the corresponding attract loops (a video of somebody stepping close to the display and starting to interact) are shown. In the inadvertent interaction condition, the person in front of the display was shown in the same representation, just without the call to action (“Step Close to Play”) |  |
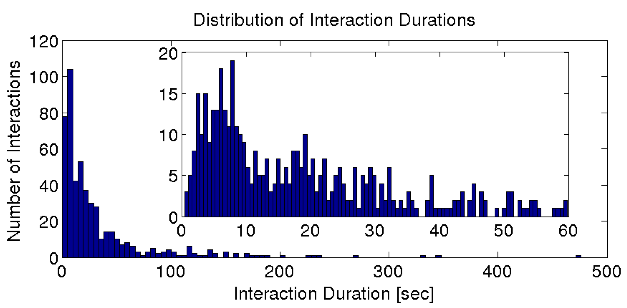
| Interaction Durations: In order to investigate how well the dif- ferent conditions communicate interactivity, we needed a large number of situations where nobody was currently interacting with the screen. Hence we intentionally designed the interaction not to be especially mo- tivating for extended play. The mean duration of interactions was 31s, but many interactions only lasted for a few seconds. Surprisingly, some users seemed to be motivated to play for many minutes. |  |
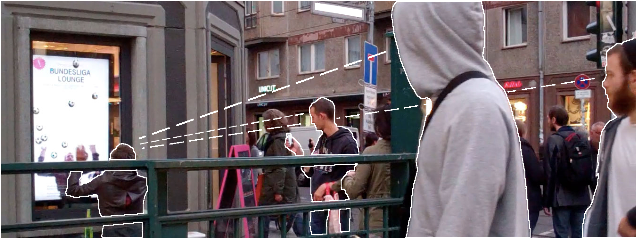
| In the call-to-action condition people sometimes spent consid- erable time in front of the display (1) before stepping closer (2). In this case, the two women are surprised by seeing themselves and walk away (3). On the next window, they encounter inadvertent interaction in the Silhouette condition and start playing (4). |  |
| Landing effect for a group: A group of people passes the display (1). Only at the next shop windows person A stops (2), turns around, and walks back to the display (3). As he starts interacting (4) more and more people from the group join. (5) |  |
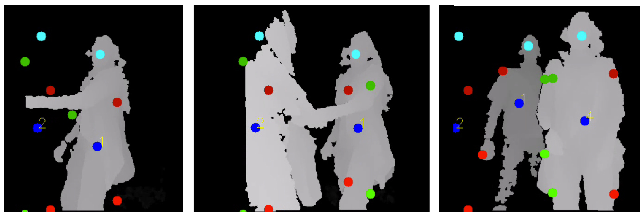
| Landing effect for a couple: As the couple passes by, the woman notices the screen and stops. As her partner walkes on, she drags him back to the screen. Both start interacting. (The scene is from the depth video logs that were annotated) |  |
| The Honeypot Effect: As people notice a person making un- common gestures, they position themselves in a way allowing both the screen as well as the interacting person to be seen. They also often posi- tion themselves so that they are not represented on the screen. |  |
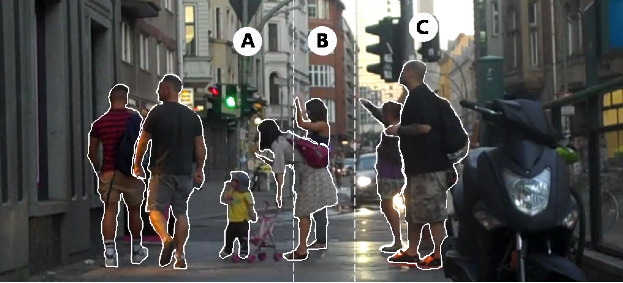
| Multiple Rows: The girl from group A noticed interactivity first. Woman B positioned herself behind them to see what happens and also started interacting. Later, a couple C stopped behind them and started interacting in a third row. |  |
Chained Displays: Configurations of Public Displays can be used to influence Actor-, Audience-, and Passer-By Behavior (CHI'12)
Most interactive public displays currently rely on flat screens. This
form factor impacts how users (1) notice the public display (2) develop
motivation and (3) (socially) interact with the public display. In this
paper, we present Chained Displays, a combination of several screens to
create different form factors for interactive public displays. We also
present a design space based on two complementary concepts, Focus and
Nimbus, to describe and compare chained display configurations. Finally,
we performed a field study comparing three chained displays: Flat,
Concave, and Hexagonal. Results show that Flat triggers the strongest
honeypot effect, Hexagonal causes low social learning, and Concave
triggers the smallest amount of simultaneously interacting users among
other findings.
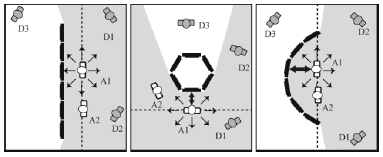
| Chained Displays: (1)Hexagonal: actors can limitedly see other screens resulting in low social learning (2) Flat attracts more people (Honeypot) because actions and their effects can be observed (3) Concave: actors have a limited interaction space resulting in few simultaneously interacting users. |  |
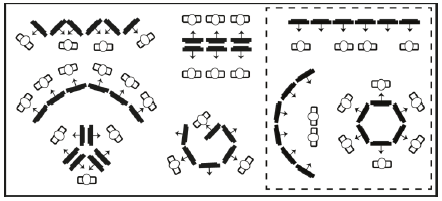
| An overview of possible 6-chained display configurations. In dashed lines: the chained displays we tested |  |
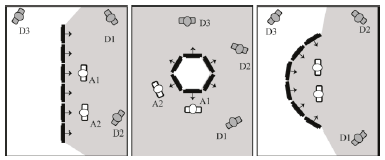
| Public display Nimbus for each configuration: Flat, Hexagonal and Concave (in white actor, in gray audience member) |  |
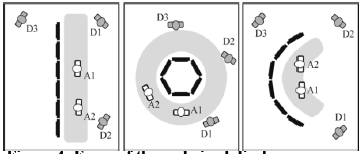
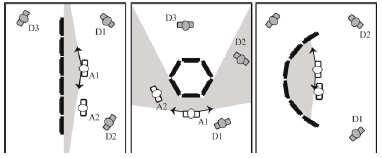
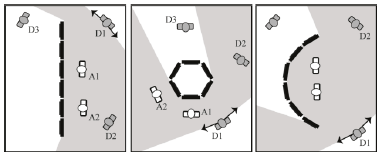
| Focus of three chained displays configurations: Flat, Hexagonal, Concave. |  |
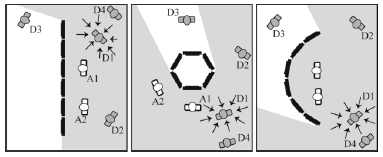
| Actor nimbus depending on the configuration. |  |
| Actor focus for each configuration. |  |
| Audience nimbus for each configuration. |  |
| Audience focus for each configuration. |  |
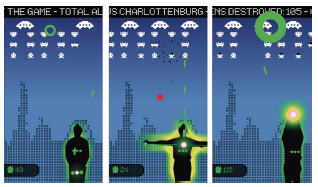
| Left: users standing in front of the displays immediately started interacting. Middle: By spreading the arms the shooting frequency is increased. Right: By moving the arms up the shooting power is increased. |  |
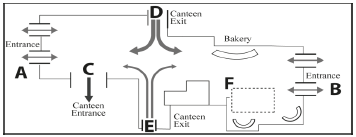
| Overview of entrance hall. A and B are the entrances of the space. The chained displays were installed in area F |  |
| Top: A user noticing interactivity while passing by Flat. Middle: A user orbiting around the Hexagonal (several instances of the same user are displayed to describe the path. Bottom: a user avoiding the inner space of the Concave. |  |
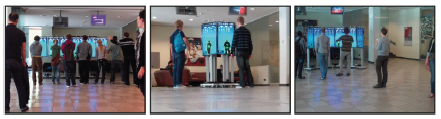
| Top: people maintained a safe distance in Flat. Middle: strangers occupying neighbor screens in Hexagonal. Bottom: Concave afforded 1 to 2 players simultaneously |  |
| Top: a group approaching and dividing in front of the screens. Middle: A group approaching and centering around one screen. Bottom: A group member detaching to play. |  |
| Left: multiple people playing simultaneously. Middle: Only the 2 front displays are occupied. Right: Concave afforded 1 to 2 users. |  |
| Example of social learning for Flat. The user with the black shirt stayed a long time without performingadvanced gestures. He starts performing them by mimickingthe two students. |  |
| Left: Hesitance to interact. Middle and right:Example of performative interaction |  |
No Need to Stop: Menu Techniques for Passing by Public Displays. (CHI EA'11)
Although public displays are increasingly prevalent inpublic spaces,
they are generally not interactive. Menutechniques can enable users to
select what is interestingto them. Current touch screen techniques are
unsuitable,because for many public displays, users merelypass by and
rarely stop. We investigate commandselection in this new context of
passing-by interaction,in which users only have a few seconds to
interact. Wepresent six hands-free gestural techniques and evaluatethem
in a Wizard-of-Oz experiment. Based on theresults of this study, we
provide design recommendationsfor menu selection in passing-by
situations.
References
 |
Joerg Mueller, Robert Walter, Gilles Bailly, Michael Nischt, Florian Alt Looking Glass: A Field Study on Noticing Interactivity of aShop Window ACM CHI'12, 10 pages. |
 |
Maurice ten Koppel, Gilles Bailly, Joerg Mueller, Robert Walter Chained Displays: Configurations of Public Displays can be used to influence Actor-, Audience-, and Passer-By Behavior ACM CHI'12, 10 pages. |
 |
Tongyan Ning, Joerg Muller, Robert Walter, Gilles Bailly, Chat Wacharamanotham and Florian Alt and Jan Borchers No Need to Stop: Menu Techniques for Passing by Public Displays. Large Displays in Urban Life (ACM CHI'11 Workshop) |